Kľúčové metriky UX dizajnu: ako merať a zlepšovať používateľský zážitok

- Jednotlivé metriky vám poskytnú unikátny pohľad na používateľský zážitok a odhalia vám rôzne aspekty správania používateľov.
- Pravidelnou analýzou UX metrík a úpravami na základe zistených dát môžete používateľský zážitok neustále zlepšovať.
- Pri interpretácii metrík zohľadnite kontext a svoje stanovené ciele. Získané dáta porovnajte s predchádzajúcimi výsledkami, prípadne aj s konkurenciou.
- Vyskúšajte si viac nástrojov na zber dát a ich analýzu a nájdite si kombináciu, ktorá vám aj vašim cieľom vyhovuje najlepšie.
OBSAH ČLÁNKU:
Úvod
Zmapujte si cestu zákazníka
Kľúčové metriky na meranie UX designu
– Rýchlosť načítánia stránky
– Čas na stránke
– Úspešnosť plnenia úloh
– Chybovosť používateľských akcií
– Konverzný pomer
– Používateľská spokojnosť
– Retencia používateľov
Nástroje na zber dát a analýzu
Záver
Úvod
Používateľský zážitok (UX) je potrebné pravidelne merať, aby ste mali jasnú predstavu o svojich zákazníkoch a mohli ste pre nich nastaviť produkty a služby, ktoré ponúkate.
Analýza UX vám pomôže odhaliť, ako používatelia interagujú s vašimi webovými stránkami alebo aplikáciami, čo môže byť kľúčové na zvyšovanie konverzií a dosahovanie obchodných cieľov.
Ak je vaším cieľom napr. zvýšiť konverzný pomer e‑commerce stránky, môžu být relevantnými UX metrikami konverzný pomer, rýchlosť načítania stránky a chybovosť používateľských akcií.
Získané dáta vám pomôžu zistiť, čo na vašom webe funguje a čo nie. Vďaka tomu potom môžu dizajnéri a vývojári uskutočniť úpravy, ktoré povedú k lepšej používateľskej skúsenosti a spokojnejším zákazníkom.
V tomto článku si povieme, aké metriky sledovať, prečo sú pre používateľský zážitok dôležité a akým spôsobom potrebné dáta získate. Na konci článku nájdete aj všetky naše tipy na nástroje pekne pohromade.
Zmapujte si cestu zákazníka
Skvelý používateľský zážitok sa tvorí ťažko, keď neviete, kam a kedy chcete svojich zákazníkov naviesť.
Začnite tým, že si otvoríte Google Analytics. Venujte sa hlavne stránkam a častiam webu, ktoré majú najväčší obchodný prínos a navštevuje ich najviac používateľov.
Zamyslite sa nad krokmi, ktoré musí váš zákazník absolvovať. Viete, kde vstupujú do „predajného lievika“ (sales funnel)? Prichádzajú na web, aby sa o vašom produkte dozvedeli viac alebo už ďalšie informácie nehľadajú a chystajú sa rovno uskutočniť nákup?
Podľa toho, kde sa na tejto ceste zákazník nachádza, sa budú líšiť aj položky, ktoré umiestnite na svoj web. Ak zistíte, že väčšina ľudí na vašom webe hľadá všeobecné informácie, pridajte na stránku nejaké informačné videá alebo články.

Cesta zákazníka. Foto: UX Indonesia, Unsplash
Kľúčové metriky pre meranie UX dizajnu
V hodnotení kvality používateľského zážitku hrajú kľúčovú rolu metriky používateľského správania. Dali sme pre vás dokopy zoznam tých, ktoré považujeme za najdôležitejšie z pohľadu potrieb používateľov/zákazníkov.
1) Rýchlosť načítania stránky
Rýchlosť, s akou sa vaša stránka načítava, má veľký vplyv nielen na prvý dojem z webu, ale aj na spokojnosť používateľov a SEO.
Keď chcete, aby mal váš obsah dobrú návštevnosť, pokrytie a úspech vo vyhľadávačoch, musíte optimalizovať výkon svojho webu, pre ktorý je rýchlosť načítania rozhodujúca.
Podľa štatistík z roku 2023 je priemerná doba načítania webovej stránky 2,5 sekundy na počítači a 8,6 sekundy na mobile. No až 53 % mobilných používateľov stránku opustí, ak načítanie trvá dlhšie než 3 sekundy, pretože očakávajú, že sa stránky na mobile budú načítavať rovnako rýchlo ako na počítači.
Rýchlosť načítania webu je jedna z najdôležitejších SEO metrík. A pretože Google prisudzuje stále väčšiu váhu mobilným používateľom, mali by ste práve zobrazeniu na telefóne venovať náležitú pozornosť.
Začnite výskumom a analýzou správania webu pri zaťažení. Vďaka tomu budete mať prehľad o tom, ako sa vašej stránke darí z hľadiska doby načítania.
K tomu vám odporúčame použiť nástroje ako Google PageSpeed Insights alebo Gtmetrix, ktoré zanalyzujú obsah vašej webovej stránky a zároveň vám poskytnú konkrétne tipy, ako stránku zrýchliť.
2) Čas na stránke
Ľudia majú veľmi krátky interval pozornosti. Aby ste ich na webe udržali, musíte ich zaujať. Dĺžka času, ktorý používatelia strávia na stránke, je dôležitým ukazovateľom toho, či váš obsah funguje a či cielite na správne publikum.
Ak ľudia na vašu stránku prídu, strávia tam 5 sekúnd a zasa odídu, môže byť problém v obsahu alebo marketingu. Zároveň je možné, že vaši zákazníci rýchlo našli, čo potrebovali a presunuli sa do ďalšej fázy predajnej cesty.
Dlhší čas strávený na webe môže znamenať, že ste svojich používateľov zaujali, ale môže to takisto naznačovať, že na vašom webe príliš dlho hľadajú odpovede na svoje otázky.
Preskúmajte, ako sa používatelia na vašom webe správajú. Strávia na domovskej stránke len 3 sekundy, ale potom si prečítajú niekoľko článkov? Keď zistíte, že sú niektoré témy obľúbenejšie než iné, môžete ich presunúť vyššie, aby k nim zákazníci mali ľahší prístup.
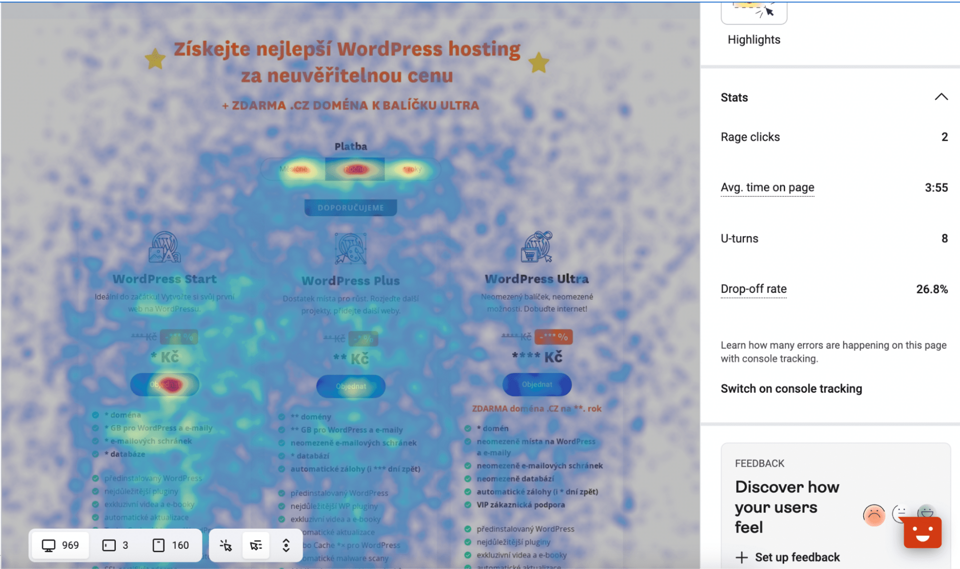
Okrem Google Analytics, vám preto pomôžu aj „tepelné mapy“ (heatmaps) z nástrojov, ako sú napr. Hotjar albo Crazy Egg. Ukážu vám, kam ľudia na vašom webe najviac klikajú a ako sa po stránkach pohybujú (pomôže vám to napríklad odhaliť, či nepovažujú niektoré statické prvky za tlačidlá).

Zistite, ako sa ľudia na webe pohybujú a kam najviac klikajú.
3) Úspešnosť plnenia úloh
>Táto metrika meria pomer úspešne splnených úloh k celkovému počtu pokusov o ich splnenie. Pomôže vám pochopiť, prečo sú niektoré akcie na vašom webe náročnejšie než iné.
Vyššia úspešnosť v plnení úloh signalizuje, že používatelia jednoducho a efektívne dosahujú svoje ciele, čo naznačuje aj vyššiu kvalitu používateľského zážitku a lepšiu použiteľnosť.
Ak si všimnete, že niektoré úlohy trvajú vašim zákazníkom dlhšie alebo sú nedokončené, mali by ste sa k týmto bodom vrátiť a zistiť, čo je potrebné upraviť.
Možno potrebujete jasnejšiu výzvu do akcie (CTA) alebo rozdeliť časovo náročnejšie úlohy do niekoľkých krokov, aby sa používatelia posúvali ďalej a proces bol jednoduchší.
Analyzovanie úspešnosti plnenia úloh pomôže dizajnérom a vývojárom odhaliť problémy alebo prekážky v ceste zákazníka.
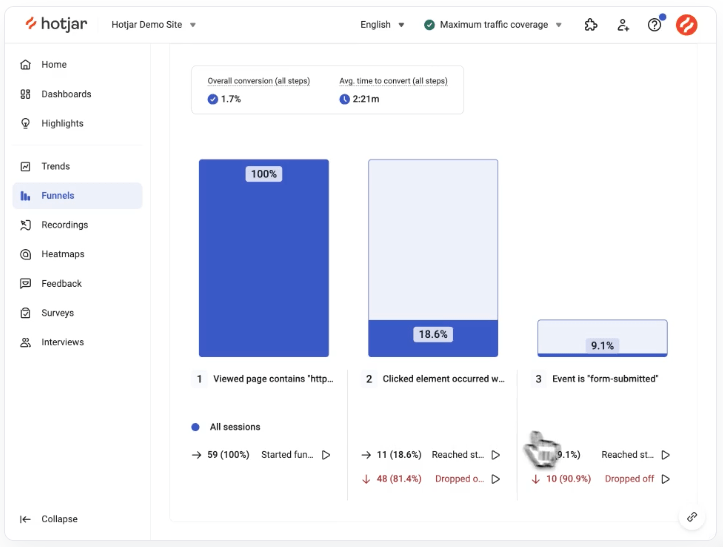
Potrebné dáta získate opät z Google Analytics alebo z funkcie „Funnels“ v Hotjar. Nástroj Lyssna ponúka možnosť vytvárať a testovať úlohy s používateľmi a zbierať dáta o ich úspešnosti a správaní.

Ukážka funkcie Funnels v nástroji Hotjar
4) Chybovosť používateľských akcií
Metrika chybovosti používateľských akcií meria početnosť a typy chýb, ktoré používatelia robia pri interakcii s webom. Tieto chyby môžu zahŕňať napr. nesprávne kliknutie, neúspešné vyplnenie formulára alebo stratu prehľadu na stránke.
Meranie chybovosti vám umožní identifikovať potenciálne problémy v dizajne webu alebo jeho použiteľnosti, ktoré môžu viesť k negatívnemu používateľskému zážitku a zníženiu efektivity.
Okrem Google Analytics môžete na analýzu chýb využiť aj nástroje na sledovanie používateľských ciest, A/B testovanie a testovanie používateľských scenárov, ktoré vám poskytnú komplexný pohľad na používateľské správanie a odhalí priestor na zlepšenie.
S Mouseflow alebo Contentsquare môžete sledovať používateľské pohyby a akcie na webe vrátane chýb, ktoré vznikajú v priebehu vypĺňania formulárov.
Spravte si čas a spýtajte sa ľudí, ktorá časť procesu je pre nich zložitá. Problém, o ktorom neviete, nevyriešite, preto si pravidelne pýtajte spätnú väzbu a pracujte na riešeniach.
5) Konverzný pomer
Konverzia v kontexte UX znamená, koľko používateľov úspešne uskutočnilo na webe požadovanú akciu. To môže zahŕňať napr. nákup, odber newslettru, registráciu alebo vyplnenie formulára.
Pozrite sa raz mesačne do Google Analytics na percento konverzií. Ak sa zvyšuje, je to známka dobre fungujúceho webu aj plnenia cieľov.
Priemerný konverzný pomer pre e‑commerce sa pohybuje medzi 1 a 3 %. To znamená, že zo 100 návštevníkov stránky 1 až 3 nakúpia.
Konverzný pomer je úzko spätý s chybovosťou a úspešnosťou plnenia úloh. Keď presne viete, kde zákazník na svojej ceste stránku opustí, môžete začať zisťovať prečo a problém napraviť.
Aj malá zmena, ako je úprava farby tlačidla s výzvou do akcie, môže zlepšiť konverzný pomer a používateľský zážitok.
Nezabúdajte ani na používateľov mobilných zariadení. Sú tlačidlá dostatočne veľké, aby sa na ne dalo kliknúť palcom na malom displeji? Nie je váš formulár príliš dlhý? Dokáže sa automaticky vyplniť z dát sociálnych sietí?
Udržujte všetky akcie na webe čo najjednoduchšie a váš konverzný pomer sa prirodzene zlepší.
6) Používateľská spokojnosť
Okrem dizajnu webu alebo aplikácií zasahuje používateľský zážitok aj do ďalšej komunikácie so zákazníkmi. Ich spokojnosť môžete merať pomocou spätnej väzby a recenzií.
Nájdite si čas na rozosielanie pravidelných prieskumov spokojnosti a zistite, čo robíte dobre a čo je potrebné zlepšiť.
Monitorujte zmienky o svojej značke offline aj online. Meradlom pre vás môže byť aj počet zdieľaní, lajkov a spomenutí, ktoré získavate na sociálnych sieťach.
Venujte zvýšenú pozornosť negatívnym recenziám a komentárom. Akonáhle zistíte, že vaši zákazníci nie sú s niečím spokojní, snažte sa nájsť jadro problému a jeho riešenie.
Ľudia, ktorí majú vynikajúcu používateľskú skúsenosť, budú s väčšou pravdepodobnosťou šíriť informácie o vašej značke a odporúčajú ju rodine a známym.

7) Retencia používateľov
Pozitívna používateľská skúsenosť hrá kľúčovú rolu v udržaní zákazníkov, pretože znižuje ich frustráciu a problémy spojené s používaním webu alebo aplikácie.
Keď sa zameriate na odstránenie problémov a zjednodušenie cesty používateľa, vytvoríte prostredie, ktoré priláka a udrží spokojných a lojálnych zákazníkov.
V UX existuje niekoľko retenčných metrík, ktoré vám pomôžu odmerať, ako často používatelia používajú váš produkt alebo službu a ako dlho zostávajú aktívni.
Môžete sa v Analytics zamerať napr. na počet opakovaných návštev, dĺžku používateľskej aktivity alebo churn rate – mieru odchodu používateľov z produktu alebo služby.
Nižší „churn rate“ znamená, že používatelia zostávajú aktívni dlhšie, čo je pozitívny indikátor retencie.
Nástroje na zber dát a analýzu
Niektoré nástroje sme vám už v článku postupne predstavili. Pre prehľadnosť pridávame ešte ucelený zoznam s pár tipmi navyše. Funkcie jednotlivých nástrojov sa môžu medzi sebou prekrývať. Vyberte si jednoducho taký nástroj, ktorý najlepšie vyhovuje potrebám a cieľom vášho projektu.
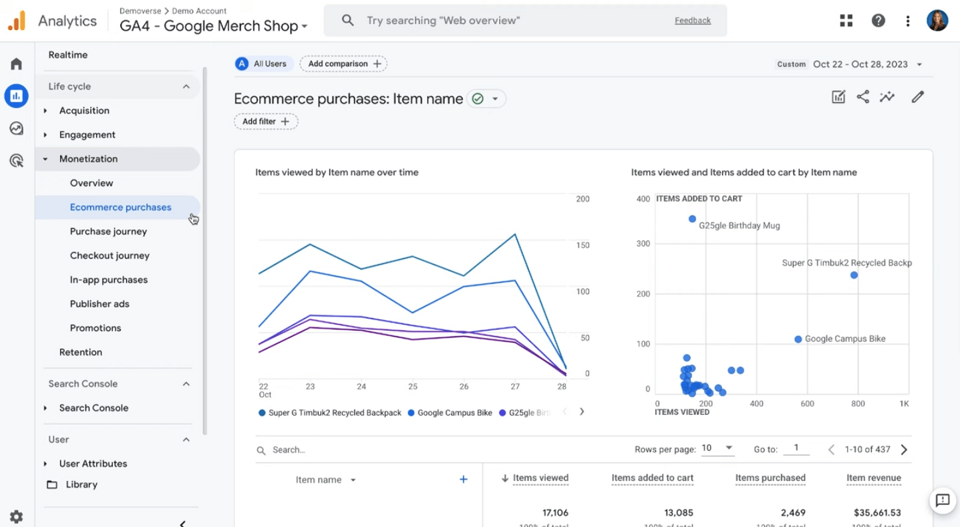
Google Analytics a jeho využitie pre UX metriky
Google Analytics je jedným z najznámejších bezplatných nástrojov na tvorbu prehľadov správaní používateľov a ponúka hneď niekoľko spôsobov, ako si jeho nastavenie nakonfigurovať podľa svojich potrieb.
Ak si napríklad chcete zobraziť prehľady návštev, priemernej doby na stránke, konverzií cieľov alebo transakcií elektronického obchodu, môžete si tieto metriky nakonfigurovať.
Pri väčších weboch a e‑shopoch s množstvom URL adries sa vám bude hodiť funkcia „Content Grouping“. Zoskupí obsah na základe typu stránok (detail produktu, kategória, blogový článok a pod.) a vyhodnocuje ho podľa zoskupených dát.
Vďaka tomu jednoducho zistíte napr. odkiaľ si ľudia pridávajú produkty do košíka a môžete sa najskôr zamerať na stránky, ktoré pre vás majú najväčší prínos.

Prehľad online nákupov v Google Analytics
Rýchlosť načítania webu
PageSpeed Insights od Google, Gtmetrix albo český PageSpeed zanalyzujú obsah vašej webovej stránky a dajú vám tipy, ako stránku zrýchliť.
Sledovanie používateľských akcií a prieskumy
Medzi najlepšie hodnotené heatmapové nástroje patria: Hotjar, Crazy Egg, Mouseflow, Contentsquare alebo Lucky Orange. Ponúkajú rôzne funkcie od sledovania používateľských pohybov cez chybovosť akcií po analýzu kliknutí a poskytujú cenné informácie o správaní používateľov na webových stránkach.
Glassbox a Lyssna sú platformy na analýzu UX, ktoré poskytujú štatistiky a „insighty“ od návštevníkov. Pomôžu vám presne porozumieť tomu, čo ľudia na vašom webe robia.
Chcete si spraviť prieskum spokojnosti? S nástrojmi ako Survey Monkey alebo Qualaroo, si vytvoríte jednoduché webové ankety, formuláre a dotazníky. Môžete ich vložiť aj do iných aplikácií alebo webov, čo všetkým zúčastneným celý prieskum uľahčí.
Vo WordPresse si NPS (Net Promoter Score), teda prieskum spokojnosti, vytvoríte jednoducho pomocou pluginu Wpforms.
Optimizely a UserZoom sú nástroje na testovanie použiteľnosti, s ktorými môžete robiť aj videonahrávky skutočných ľudí používajúcich váš produkt alebo službu. Môžete vidieť, ako reagujú, čo robia dobre a čo zle – čo vám pomôže navrhnúť zlepšenia.
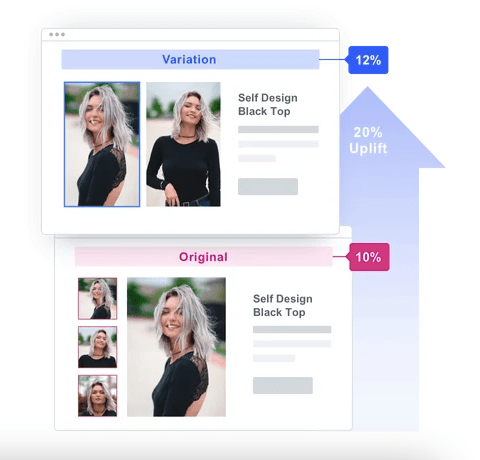
A/B testovanie na porovnanie rôznych dizajnových variant
V rámci UX je A/B testovanie proces porovnávania pôvodného návrhu webovej stránky s jeho pozmenenou verziou, aby ste zistili, ktorý návrh funguje lepšie a má najlepšie výsledky.

A/B testovanie v nástroji VWO
Pri A/B testovaní môžete porovnať používateľský dojem (napr. z videonahrávky) s dátami z Google Analytics, aby ste pochopili, ako rôzne varianty ovplyvňujú kľúčové metriky.
Bezplatný nástroj Google Optimize bohužiaľ už nie je k dispozícii a Google ho stále ešte nenahradil sľubovaným ad-onom v Google Analytics 4. Zatiaľ môžete využívať nástroje ako napr. VWO.
Odporúčame vám najskôr vyskúšať hneď niekoľko rôznych nástrojov. Časom si nájdete tú najvhodnejšiu kombináciu pre vaše konkrétne použitie.
Záver
Pri vývoji webu je vaším cieľom zaujať návštevníkov, udržať ich na stránke a poskytnúť im optimálny používateľský zážitok bez ohľadu na zariadenie, z ktorého sa pripájajú. Kvalitný UX prináša spokojných používateľov, ktorí sa na váš web budú radi vracať.
Pravidelné sledovanie metrík a čísel vám napovie, či sú vaši zákazníci spokojní, ale neodhalí vám úplne všetko. Nebojte sa svojich zákazníkov požiadať o spätnú väzbu, riešte ich sťažnosti a prispôsobujte sa ich potrebám.
Choďte s dobou a buďte otvorení technologickým novinkám, ale nesnažte sa byť originálny za každú cenu. Keď niečo funguje, nie je potrebné to meniť. Ušetrený čas a prostriedky skôr venujte detailnému UX výskumu a spoznávaniu potrieb vašich zákazníkov.